Նկատե՞լ եք, որ քոնթենթի մասին խոսելիս շատերս հաճախ պատկերացնում ենք պարզապես տեքստեր կամ գովազդային կարգախոսներ։ Իրականում քոնթենթն այնքան տարբեր ուղղություններ ունի, և դրանցից յուրաքանչյուրը պահանջում է տարբեր մասնագիտական հմտություններ: UX քոնթենթ բառակապակցությունը նոր չէ, բայց վերջերս սկսել է ավելի հաճախ հանդիպել։ Նույնիսկ այնպիսի խոշոր ընկերություններ, ինչպիսիք են Google-ը, Spotify-ը, Netflix-ը և Dropbox-ը, ակտիվորեն փնտրում են UX (User Experience) քոնթենթ մասնագետների։
Այս հոդվածում կփորձենք հասկանալ, թե ինչ է UX քոնթենթը, ինչով է այն տարբերվում և ով է այն ստեղծում:
Ի՞նչ է UX քոնթենթը
UX քոնթենթը այն տեխնիկական տեքստերն են, որոնք օգտագործվում են հավելվածներում, համակարգերում, կայքերում՝ որևէ պրոդուկտի կամ ծառայության համար: Ինչպես գիտեք՝ UX-ն օգտատիրոջ փորձառության մասին է, իսկ քոնթենթն օգնում է կապ ստեղծել օգտատիրոջ կամ հաճախորդի հետ և ուղղորդել նրան: Էլի գործ ունենք քոնթենթի հետ, բայց այս դեպքում՝ ծրագրային հաղորդագրությունների, տեխնիկական քայլերի, կայքի դեպքում՝ նավիգացիայի, error նամակների և այլն։ UX քոնթենթի հարցում ևս կարևոր են բովանդակության հիմնական հատկանիշները՝ բառերի օգտագործումը, ճիշտ և մատչելի քերականական կառույցները, թիրախային լսարանի հետ կապը և այլն:

UX քոնթենթը համարվում է բովանդակության կառուցվածքի մի մասը, որին զուգահեռ կա նաև տեղեկատվական ճարտարապետությունը (information architecture) և մարքեթինգային քոնթենթը (marketing writing)։ Մրցակցությունն այսօր բարձր է գրեթե բոլոր ոլորտներում, և քոնթենթի հետ ճիշտ աշխատանքը կարող է ոչ միայն նպաստել բրենդի առաջխաղացմանը, այլ նաև դարձնել ձեր հարթակը ամենապարզը և սիրելին օգտատերերի համար։
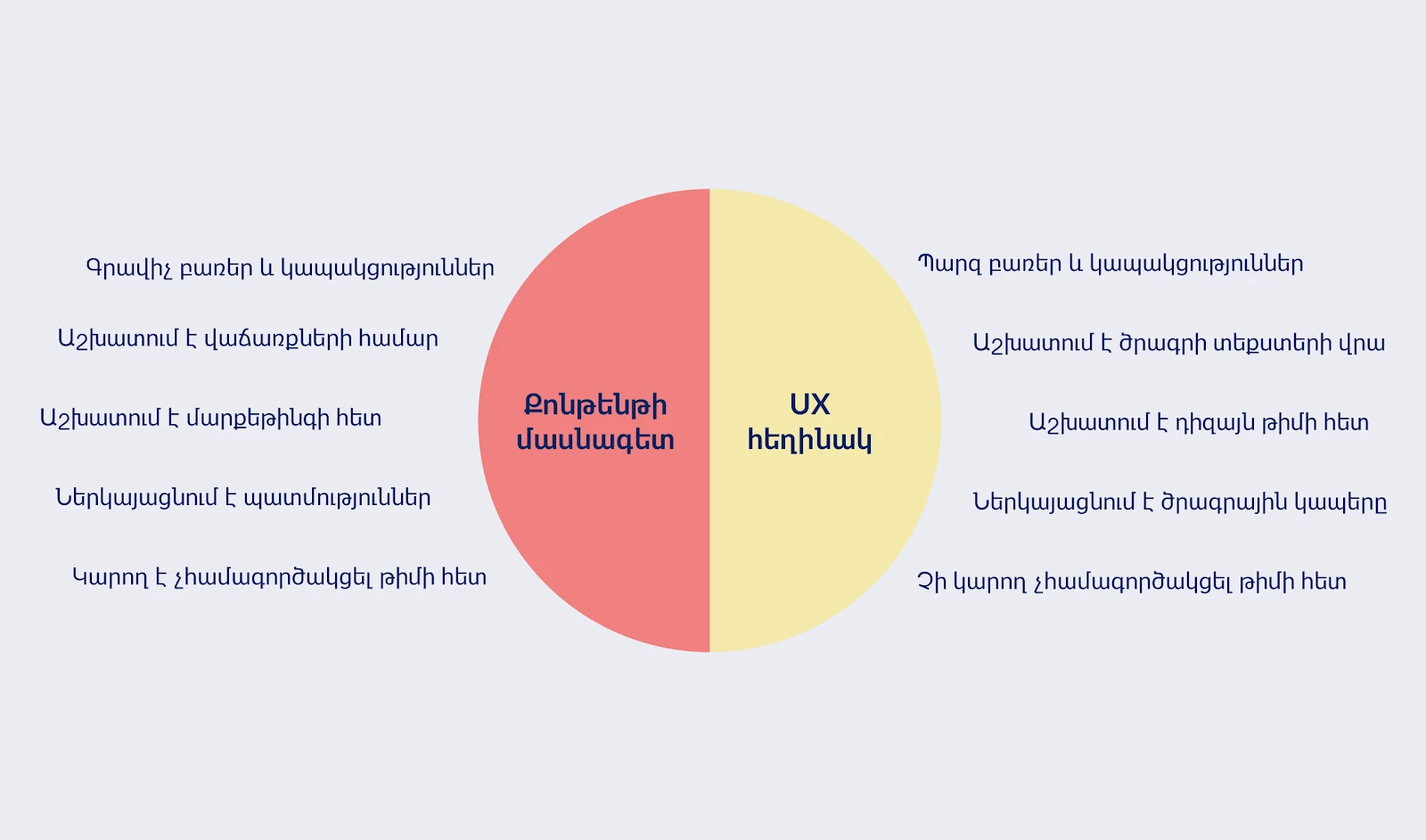
Ինչո՞վ են տարբերվում քոնթենթի մասնագետները
Դե, քանի որ հաճախ մեկ մասնագետը տիրապետում է մի քանի հմտությունների, եկեք սկսենք սկզբից և ծանոթանանք քոնթենթի տարբեր ուղղությունների առանձնահատկություններին։
Քոփիրայթեր
Քոփիրայթերը հայկական շուկայում այս ոլորտի ամենապահանջված մասնագետներից է։ Այստեղ հիմնական խնդիրն է բարձրացնել բրենդի ճանաչելիությունը, մոտիվացնել օգտատերերին՝ հասկանալով նրանց գործողությունները։
Իսկ եթե փորձենք պատկերացնել, որ այսպիսի հմտությունները պետք է օգտագործել որևէ ծառայություն կամ հարթակ ներկայացնելու համար։ Օրինակ՝ տեխնիկական սխալ լինելու դեպքում ի՞նչ տեքստ կամ հաղորդագրություն պետք է ցույց տալ և ինչու՞։ Եթե փորձենք ընդհանրացնել, ապա կարող ենք ասել, որ քոնթենթի, UX-ի և մարքեթինգի ընդհանրությունները հաշվի առնելով էլ ձևավորվում է UX քոնթենթը։ Այն օգնում է օգտատերերին կատարել գործողություն և հասկանալ հետագա քայլերը, շարունակել և ավարտել գործողությունը՝ ապահովելով պարզ և հասկանալի ընթացք։
Քոփիրայթերը կարող է լինել նաև UX քոնթենթի պատասխանատու, հարկավոր է միայն ուսումնասիրել ծառայությունն ու շուկան, խորհրդակցել մասնագետների հետ․ չէ՞ որ բոլորս էլ ինչ-որ ժամանակ զրոյից ենք սկսել։ Պարզապես հարցրեք ինքներդ ձեզ՝ ի՞նչ տեքստեր են գրվում կոճակների վրա, ինչպե՞ս դրդել օգտատերերին բաժանորդագրվել կամ գրանցվել, ի՞նչ հուշող տեքստեր օգտագործել և ներգրավել նոր հաճախորդներ։

UI/UX դիզայներ
Երբեմն UX քոնթենթ գրելու պարտականությունը դրվում է UI/UX դիզայների վրա։ Բայց եկեք չմոռանանք մարքեթինգի մասին։ Դիզայները, իհարկե, կարող է իմանալ, թե ինչ հաղորդագրություն կամ ուղղորդող տեքստ պետք է լինի այս կամ այն հատվածում։ Սակայն պետք է հաշվի առնել, որ նա կարող է չտիրապետել հարթակին կամ չիմանալ ծառայության նրբությունները։ Շատ դեպքերում դիզայները կարող է նույնիսկ հաշվի չառնել օգտատերերի նախընտրությունները, ինչի պատճառով էլ կարող են տուժել մարքեթինգը և վաճառքի ծավալները։ Իհարկե, անհնարին ոչինչ չկա և կարելի է սովորել, բայց այդ պատասխանատվությունը կարող է ամբողջությամբ լինել միայն UX քոնթենթի մասնագետինը։
Տեխնիկական հեղինակ
Քոնթենթի մեկ այլ ուղղության մասնագետներ են տեխնիկական հեղինակները, ովքեր կարողանում են հնարավորինս պարզ ներկայացնել ծրագրային համակարգերը, քայլերի հերթականությունն ու նրբությունները։ Ի տարբերություն UX քոնթենթ մասնագետների՝ նրանք գրում են մասնագիտական ծավալուն ուղեցույցներ։
Տեխնիկական հեղինակների գործառույթների մեջ է մտնում ծրագրի ամբողջական ներկայացումը, որն էլ թույլ է տալիս հասկանալ, թե ինչ է հնարավոր և ինչ հնարավոր չէ անել։ Տեխնիկական տեքստերում օգտագործվում են նաև մասնագիտական տերմիններ, ինչի արդյունքում բովանդակությունը կարող է բավականին տարբերվել։ Տեխնիկական հեղինակը error նամակները գրում է ծրագրի համար, այլ ոչ օգտատերերի, օրինակ՝ the value entered is invalid, և բնական է, որ այն կարող է հասկանալի չլինել հաճախորդների համար։ Պետք է նկատի ունենալ, որ «թիրախային խումբն» այստեղ մասնագետներն են, թեև իդեալական տարբերակում այսպիսի տեխնիկական ուղեցույցները կարող են մատչելի և հասանելի լինել նաև օգտատերերի համար։
Կա ևս մեկ ուղղություն, որի մասին կարծում ենք, նույնպես պետք է մի փոքր պատմել։ Խոսքը ընդհանուր քոնթենթի նախագծման մասնագետի (content strategy specialist) մասին է։ Ինչպես արդեն հասկացաք, նրա աշխատանքը քոնթենթի նախագծումն ու մշակումն է, ինչպես նաև տեղեկատվական ճարտարապետությունը (information architecture), բայց ոչ UX քոնթենթը կամ ընդհանուր քոնթենթը։ Ցանկալի է, որ UX հեղինակը կարողանա աշխատել նաև այս ուղղությամբ։ Ինչու՞։ Որովհետև UX քոնթենթի հեղինակը պետք է ճանաչի բրենդը և հիմնական սկզբունքները, ծանոթ լինի օգտատերերի վարքին, կարողանա ընտրել ճիշտ բառապաշար, ձևակերպումներ և տոնայնություն՝ բովանդակությունը հնարավորինս լավ ներկայացնելու համար։
Աշխատանքի ընդհանուր նկարագրություն
Ճիշտ է, տարբեր ընկերություններ փնտրում են տարբեր հմտություններով մարդկանց։ Մենք փորձել ենք հավաքել աշխատանքի տասնյակ նկարագրություններ, որպեսզի հասկանանք, թե ինչ են հիմնականում պահանջում UX քոնթենթի հեղինակներից աշխարհի տարբեր ընկերություններում։ Ահա դրանցից մի քանիսը՝
• UX ոլորտի հետ աշխատանքային փորձ,
• տարբեր ձևաչափերով տեքստերի ստեղծում՝ փոքրից մինչև լայնածավալ տեքստեր,
• ծրագրի դիզայնի ընկալում և բիզնեսի զարգացում,
• տվյալների հետ աշխատանքային փորձ (այսինքն՝ հետևել, հասկանալ, թե ինչպես օգտագործել դրանք վաճառքի ծավալների մեծացման գործում,
• օգտատերերի վարքի ուսումնասիրության փորձ։

UX քոնթենթի մի քանի կանոն
Այժմ, երբ նկարագրեցինք UX քոնթենթի նշանակությունը և խոսեցինք գործառույթներից, եկեք անցնենք գործնական խորհուրդներին։ Գոյություն ունեն որոշակի կանոններ, որոնք կօգնեն ձեզ ստեղծել որակյալ UX քոնթենթ։ Ներկայացնենք կանոններից մի քանիսը.
Հակիրճ տեքստեր
Օգտագործեք կարճ բառեր ու նախադասություններ և խուսափեք ավելորդ բառերից։ Օրինակ՝ «Սեղմեք այս կարմիր կոճակը» տեքստում կարող եք բաց թողնել «կարմիր» բառը։ Այո, անհրաժեշտ է հուշել, բայց լավ դիզայնի դեպքում առանց դրա էլ հասկանալի կլինի, թե ինչ կոճակի մասին է խոսքը։
Պարզ բառեր
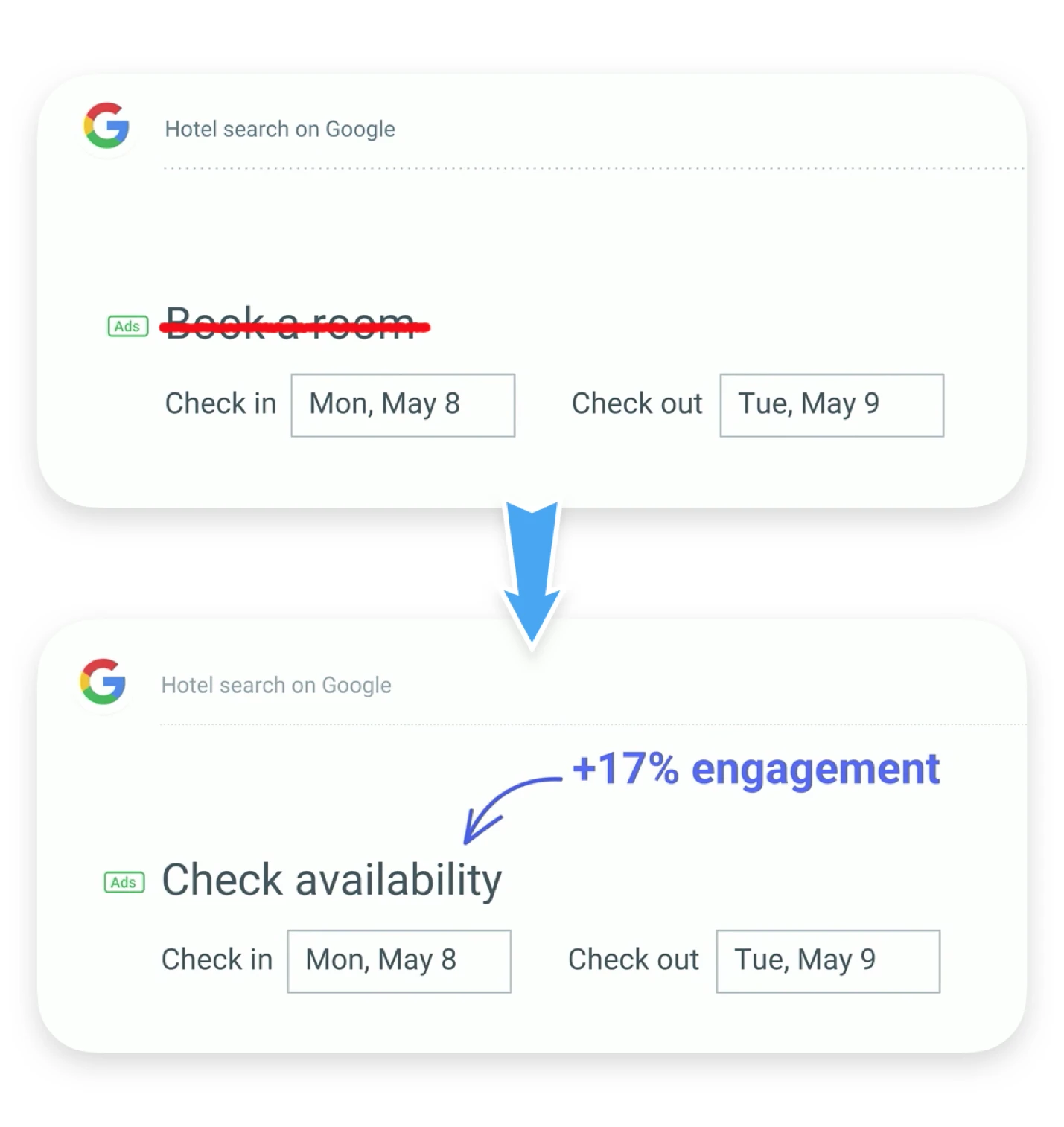
Խուսափեք անորոշ կամ ոչ գրագետ բառերից։ Շատ լավ օրինակ է Google-ում հյուրանոցներ ամրագրելու գործիքի քոնթենթը։
Այստեղ Book a room տարբերակը փոխարինվել է Check availability բառակապակցությամբ, ինչը պակաս ստիպողական է հնչում։ Արդյունքում՝ օգտատերերի ներգրավվածությունն աճել է 17%-ով։ Նման լավ արդյունքներ կարող է ունենալ նաև ձեր ծառայությունը՝ ճիշտ UX քոնթենթի դեպքում։

Քիչ տերմիններ
Փորձեք խուսափել տերմիններից, եթե դրանք անծանոթ են օգտատերերին։ Իհարկե, կան որոշ ոլորտներ, որտեղ կարող են լինել չնչին բացառություններ։ Սակայն կարելի է ուղղակի ասել «Պահպանել», այլ ոչ՝ «Պահպանել ֆայլը բազայում»։ Օրինակ՝ Venmo-ն Terms & Conditions տերմինը փոխարինել է ավելի խոսակցական՝ The legal stuff նկարագրությամբ։ Թեև բոլորիս էլ կարող է ծանոթ լինել առաջին բառակապակցությունը, բայց համաձայնեք, որ լավ լուծում է։
Կարճ պարբերություններ
Պայմանականորեն կարող ենք որոշել, որ պարբերության երկարությունը կարող է լինել 70 նիշի սահմանում։ Հավատացեք՝ երկար նախադասություններն օգտատերերին այդքան էլ չեն հետաքրքրում։
Տառադարձված թվեր
Մեկից ինը թվերը դեռ կարելի է գրել տառերով, իսկ 10-ից սկսած՝ անպայման թվերով։ Սա նույնպես կթեթևացնի տեքստը։
Հապավումներ
Ցանկալի չէ նաև հապավումների հաճախ օգտագործումը։ Անգլերենի դեպքում էլ խուսափեք it’s, there’s, what’s և նմանատիպ ապաթարցով տարբերակներից։ Թեև հապավումների դեպքում կարճ տեքստերն ավելի կարճ են ստացվում, այնուամենայնիվ, դրանք ոչ ֆորմալ տպավորություն են թողնում։
Մեծատառ-փոքրատառ
Այս հարցը երկար քննարկումների տեղիք է տալիս՝ պե՞տք է բոլոր բառերը մեծատառ լինեն, թե՞ միայն առաջին բառը լինի։ Ցանկացած որոշման դեպքում պարզապես հետևեք կանոններից միայն մեկին։ Որոշողը դուք եք (դե, մի քիչ էլ բրենդի չափորոշիչները)։
Ի՞մ, թե՞ Ձեր
Այս հարցը նույնպես վիճելի է։ «Ձեր կայքերը» նշելիս ուղերձը ավելի անմիջական է դառնում, այնինչ «Իմ կայքերը» սեփականության զգացում է տալիս օգտատիրոջը։ Բացի դրանից, կարող եք չեզոք լինել ու պարզապես գրել «Կայքեր»՝ առանց անձնավորման։ Ցանկացած դեպքում, հետևեք ձեր ընտրած մի տարբերակին և հավատարիմ մնացեք այն տոնայնությանն ու դիմելաձևին, որ ընտրել եք սկզբում։
Դրական կառույցներ
Օգտատերերին ավելի դուր կգա ոչ թե «Դուք չեք կարող այս անունով կայք ստեղծել», այլ «Այս անունով կայք արդեն գոյություն ունի» տարբերակը։ Համաձայն չե՞ք։
Հումորի օգտագործում
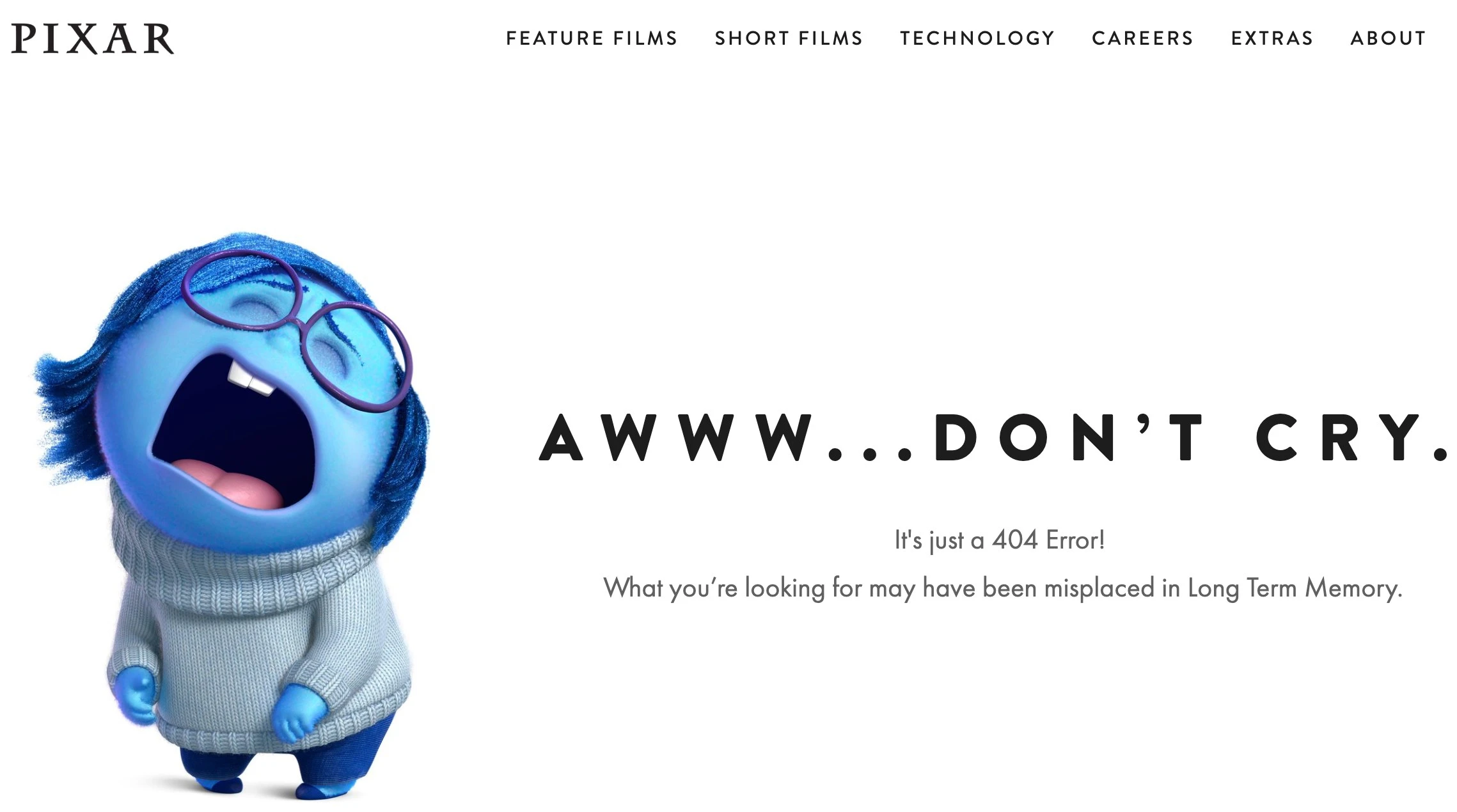
Եթե ճանաչում եք ձեր թիրախային լսարանին, ապա երբեմն կարող եք նաև հումորային տեքստեր ավելացնել։ Դա կդարձնի ընթացքը ավելի անմիջական և որոշակի տպավորություն կստեղծի բրենդի վերաբերյալ։ Կարող ենք ասել, որ ամեն ինչ կախված է բրենդի դիրքավորումից։ Pixar-ի դեպքում 404 էջը ավելի դրական է ներկայացվել՝ օգտագործելով իրենց ֆիլմերից մեկի կերպարը։ Այս քոնթենթի շնորհիվ օգտատերերի ավելի քիչ տոկոս կլքի կայքը։ Իհարկե այստեղ նույնպես պետք է գտնել ոսկե միջինը և հումորն օգտագործել պարզապես որպես «համեմունք»։

Դե ինչ, ձեզ մնում է փորձել լավագույնս ներկայացնել բրենդը կամ հարթակի քոնթենթը, որպեսզի դուք նույնպես նպաստեք նոր օգտատերերի ներգրավմանը։
Անցնե՞նք գործի։ Ճիշտ ժամանակն է սկսել ձեր բրենդի կայքից, ինչի հարցում էլ կօգնեն Ucraft-ի պատրաստի նմուշները։ Մաղթում ենք լի՜քը ոգեշնչում և առաջխաղացում։